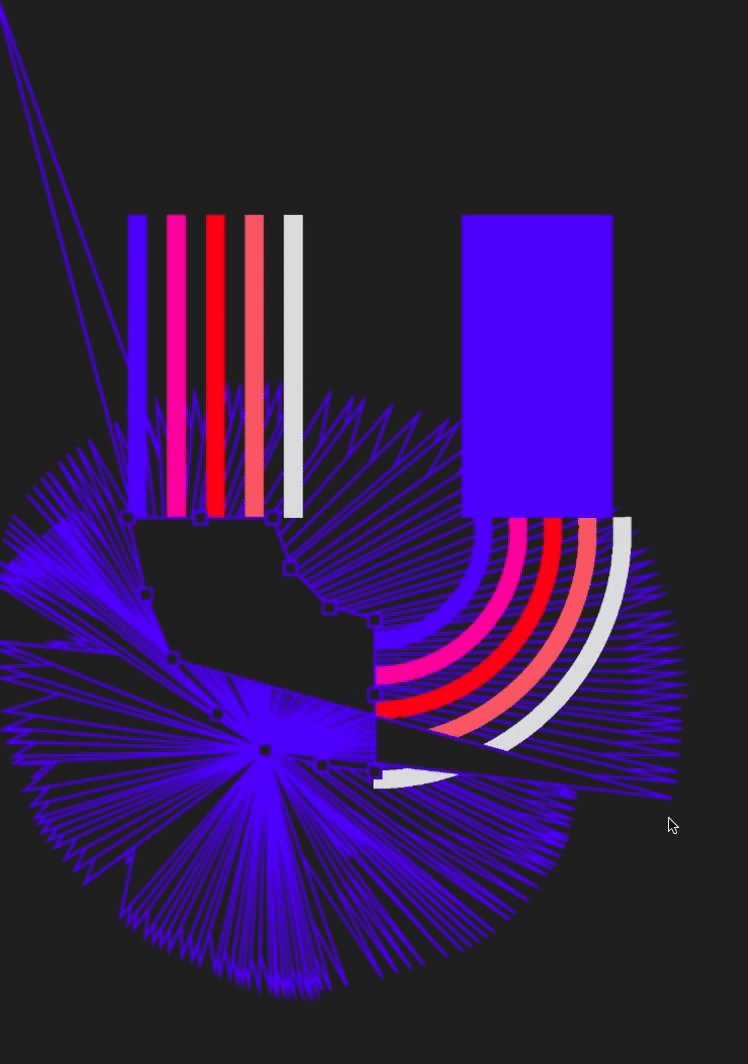
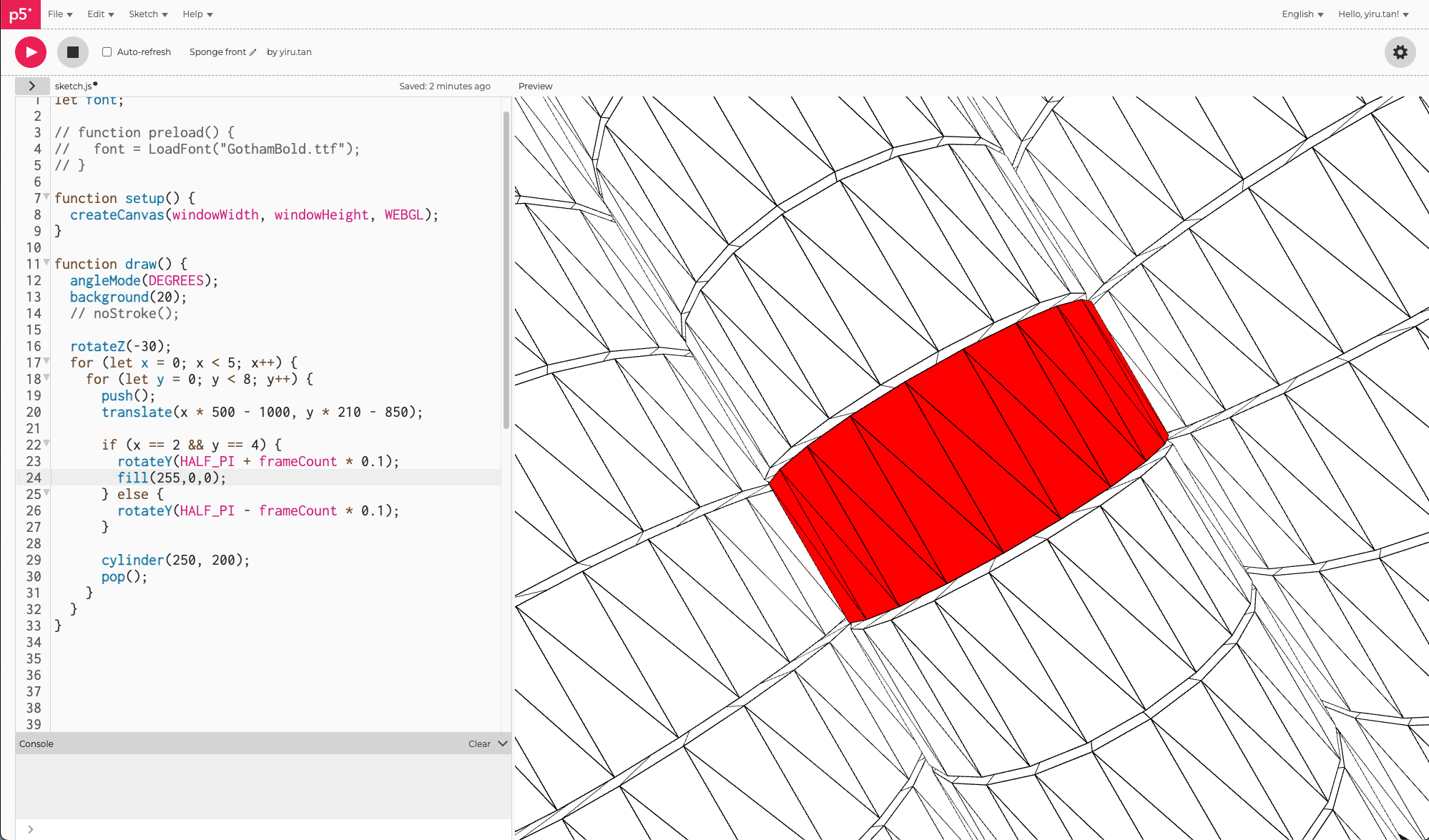
The term generative can refer to a process that is executed computationally. Based on a set of rules and parametric changes, outputs are generated iteratively. Outputs here can be of many types and origins.
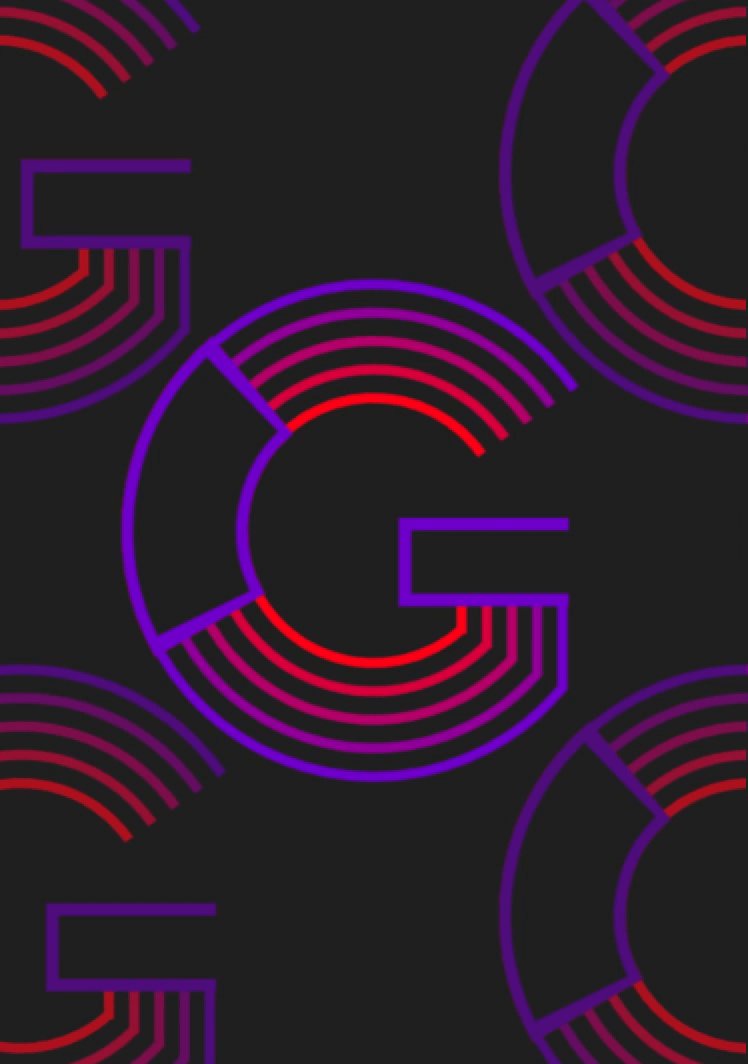
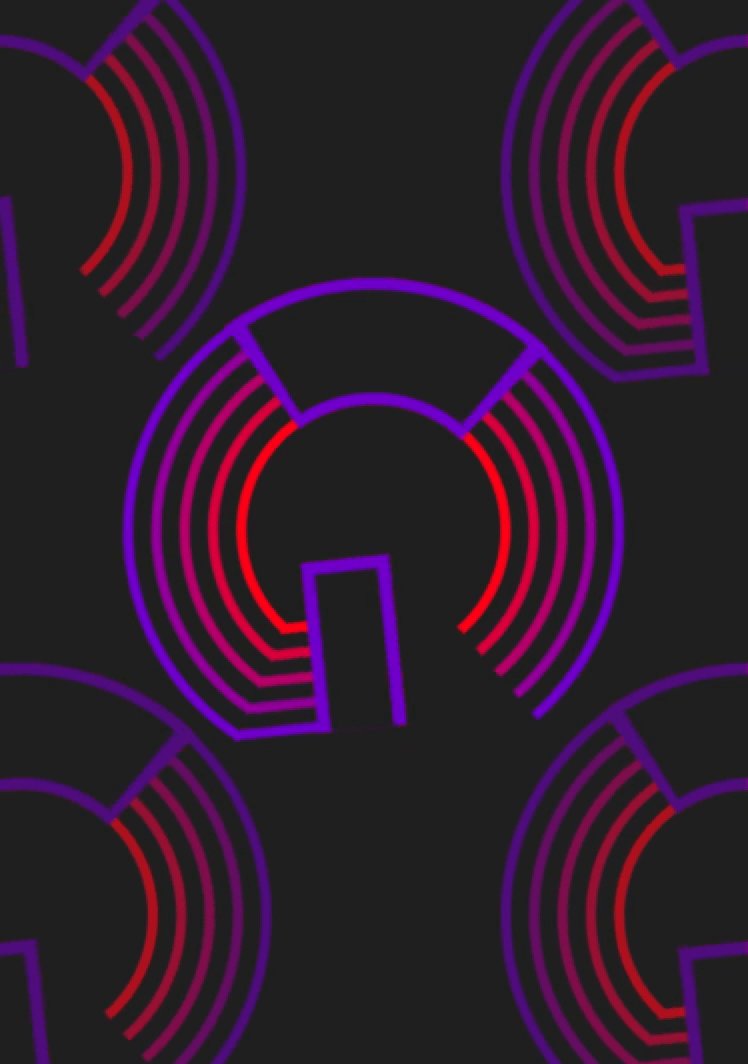
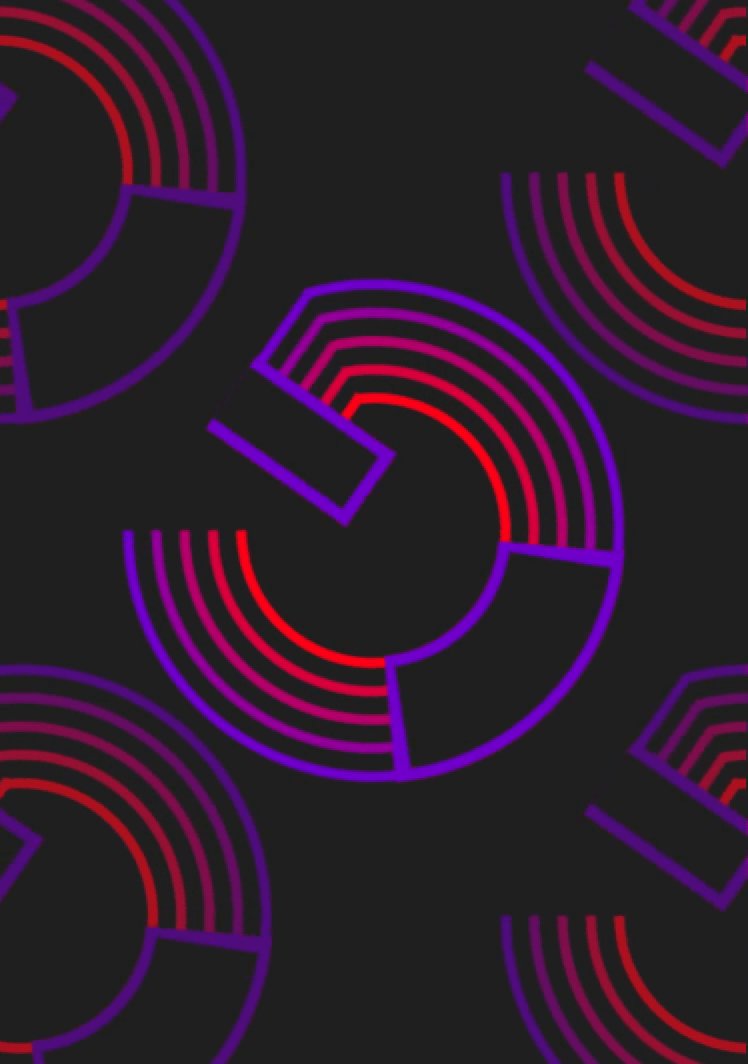
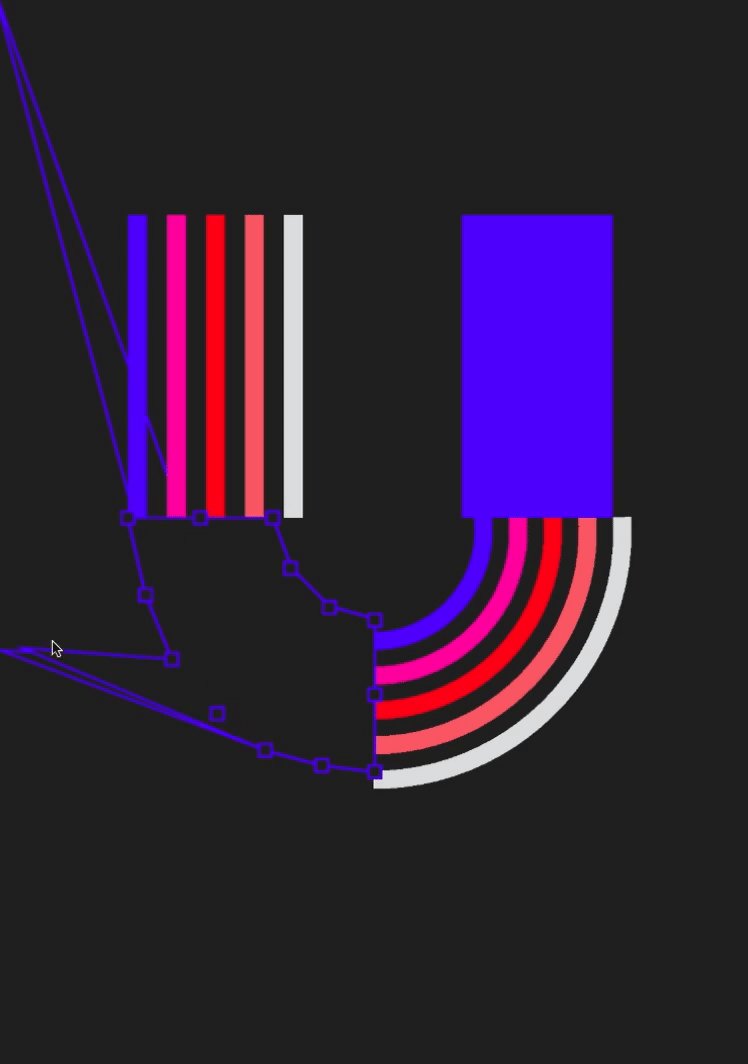
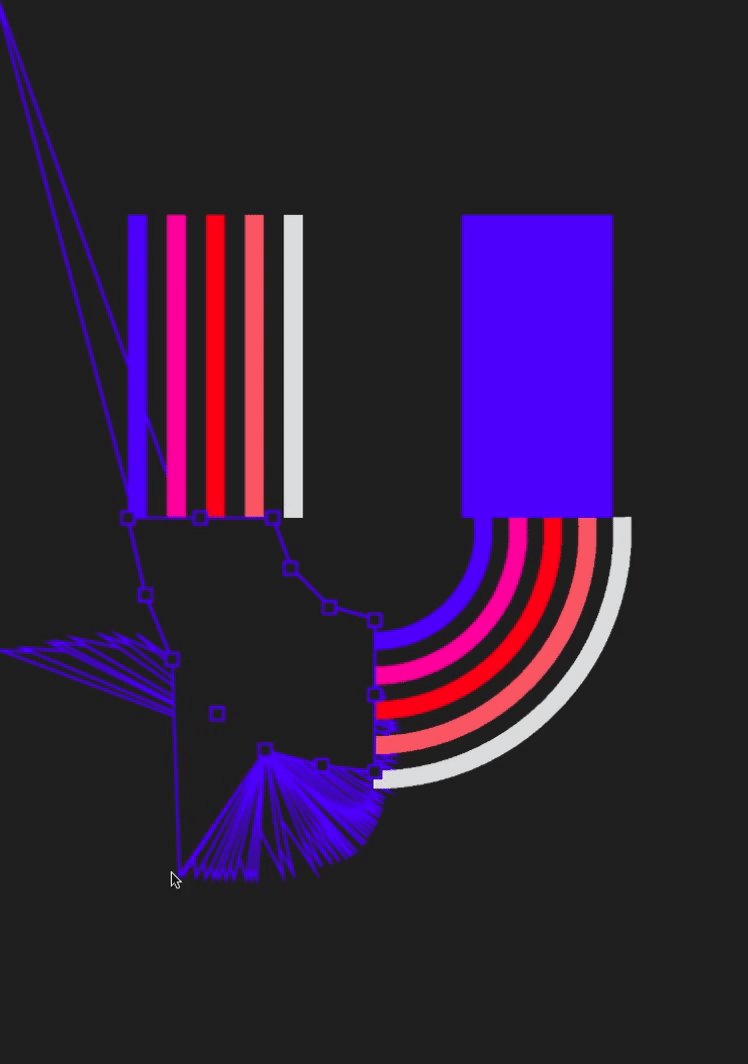
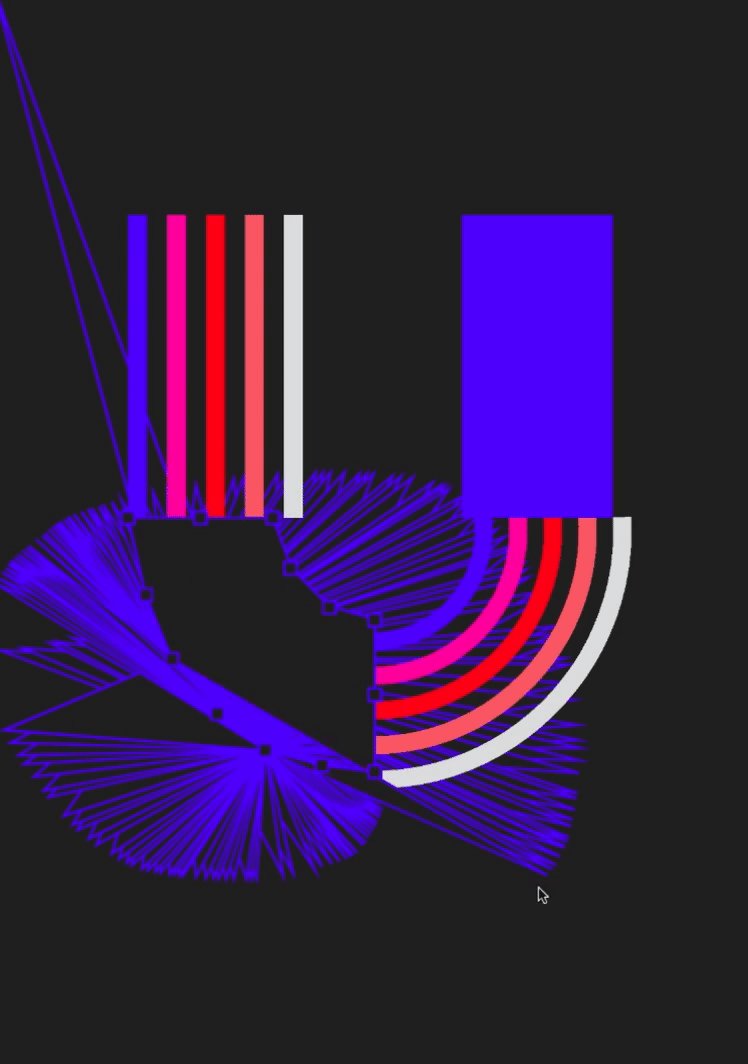
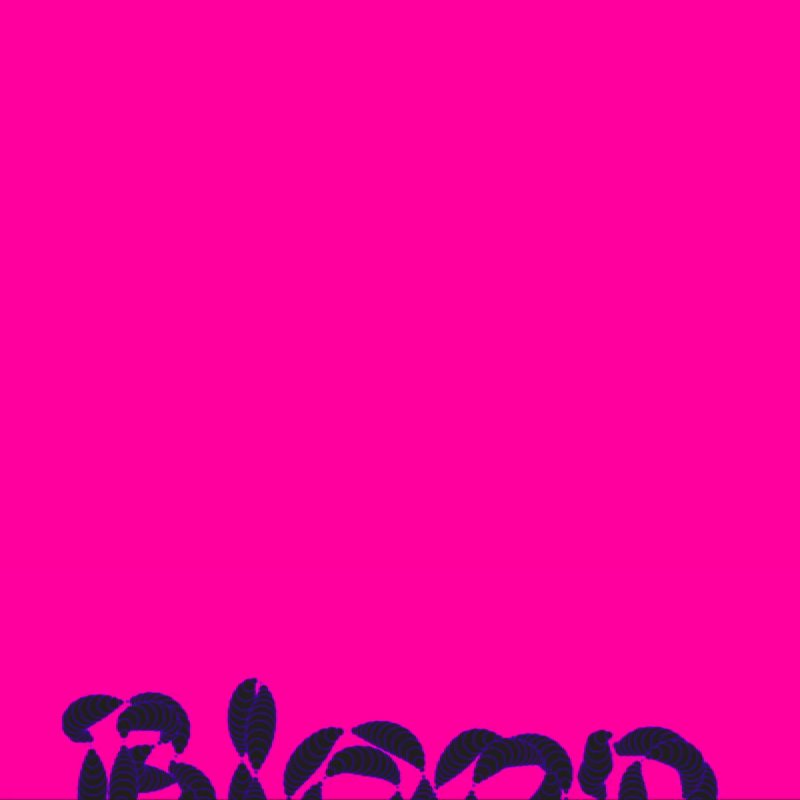
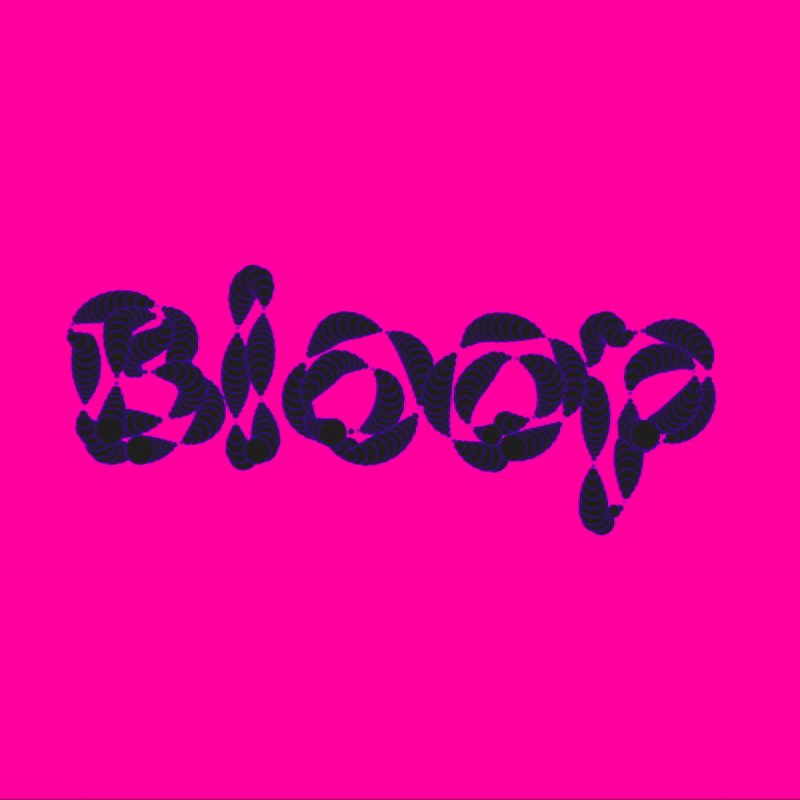
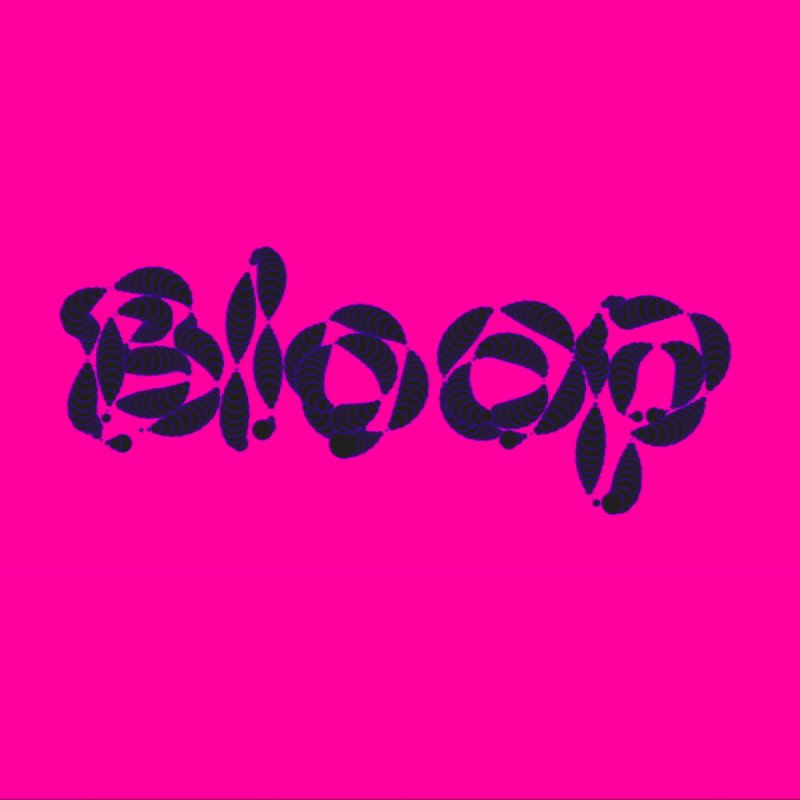
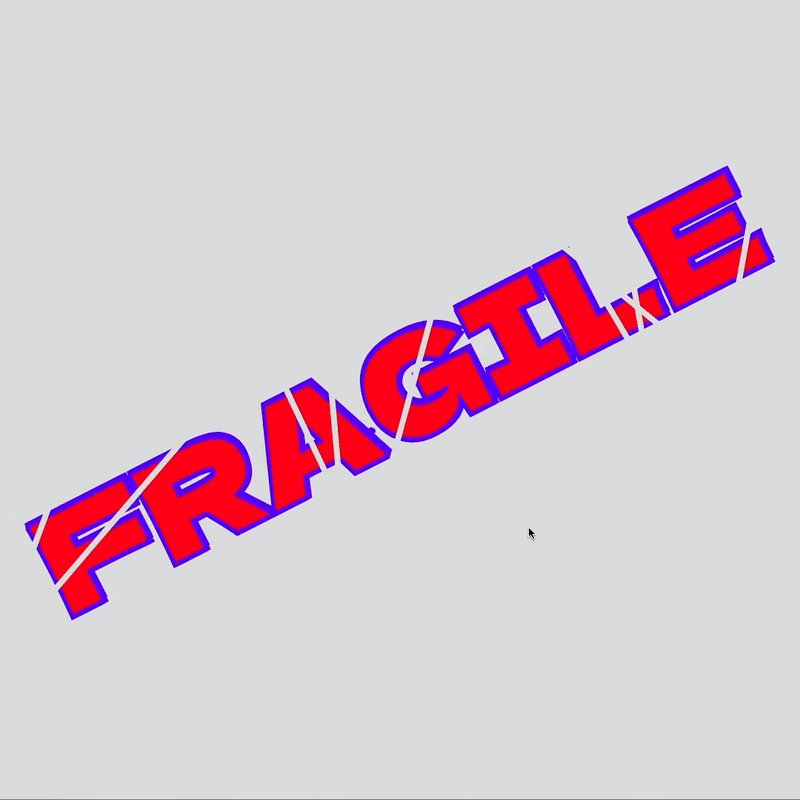
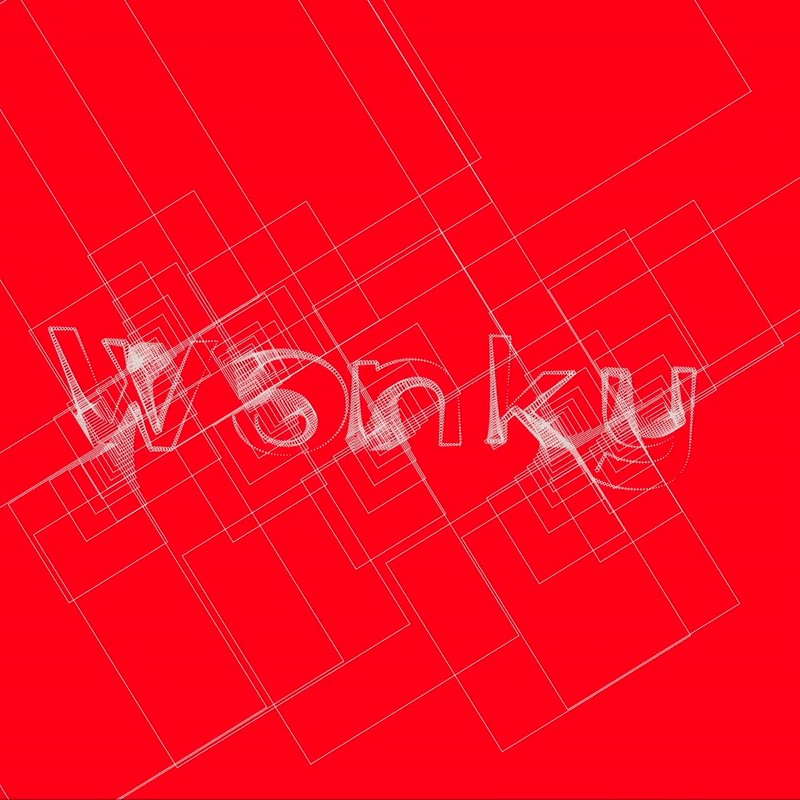
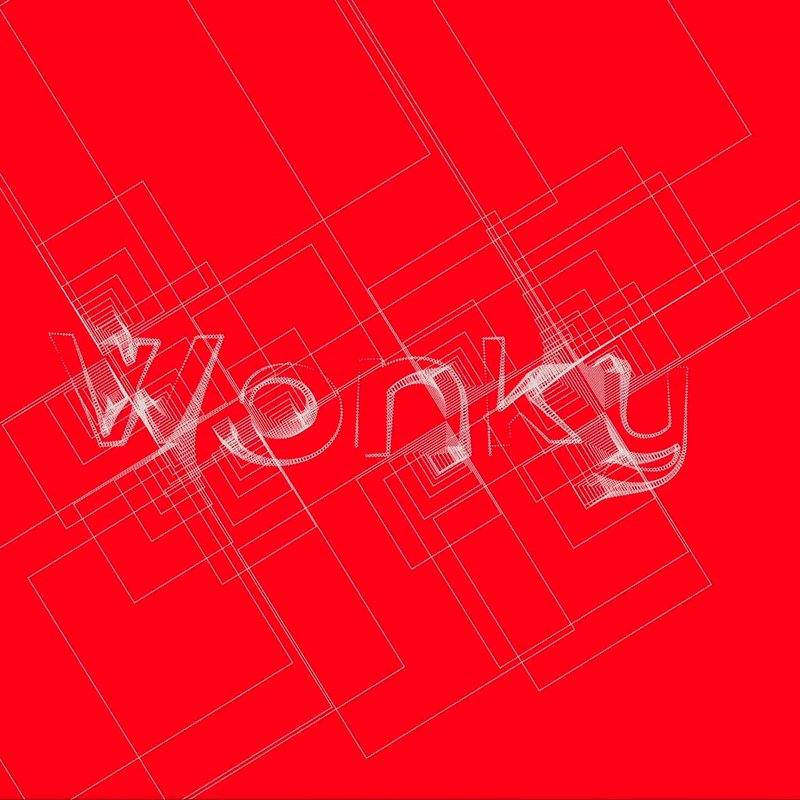
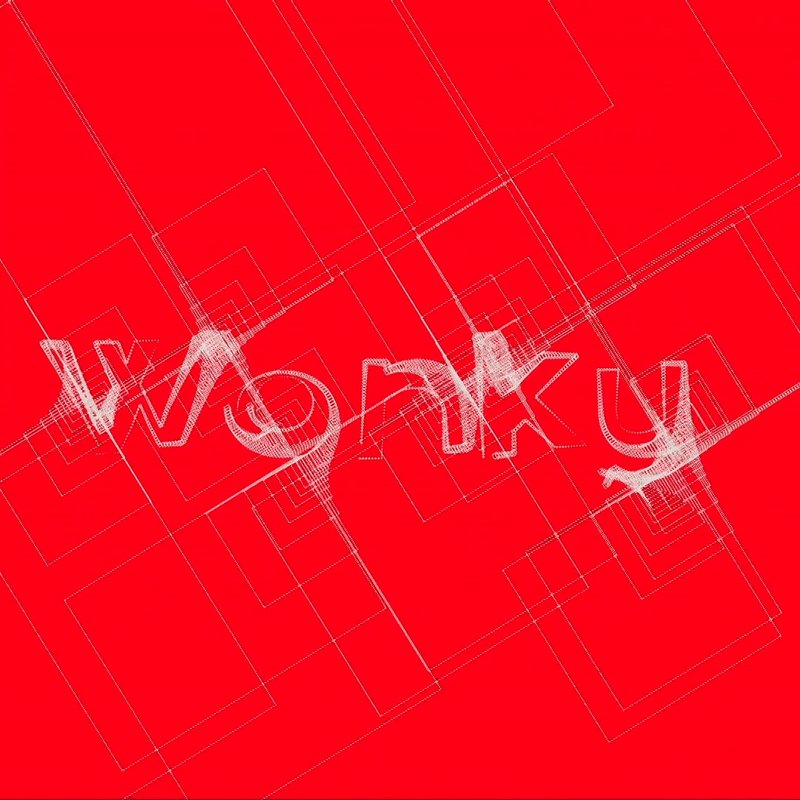
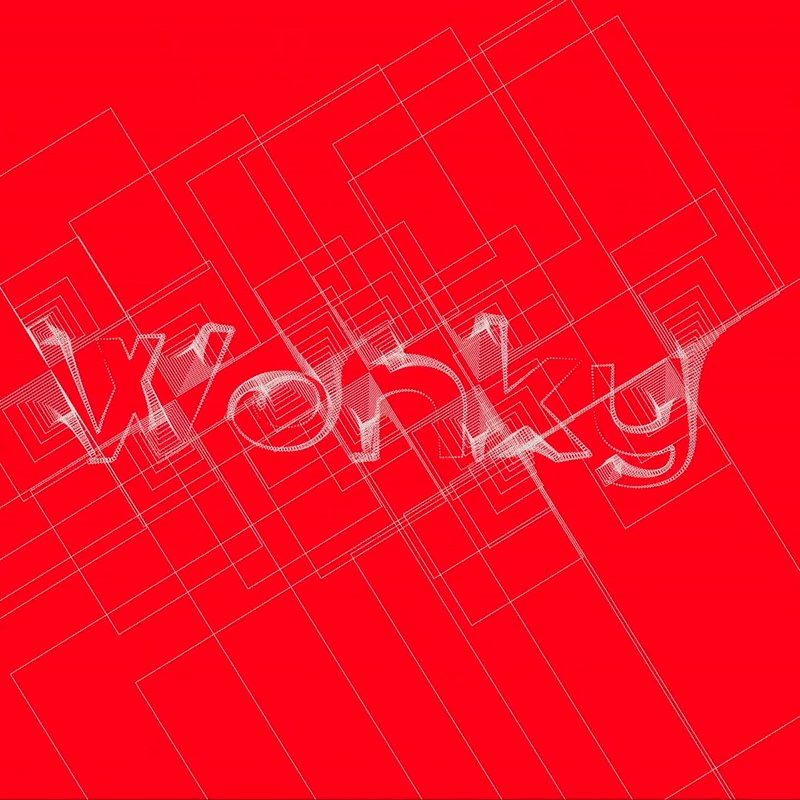
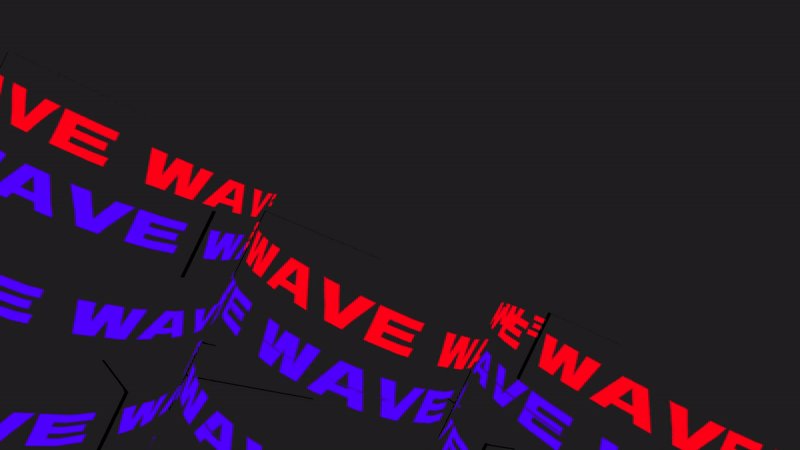
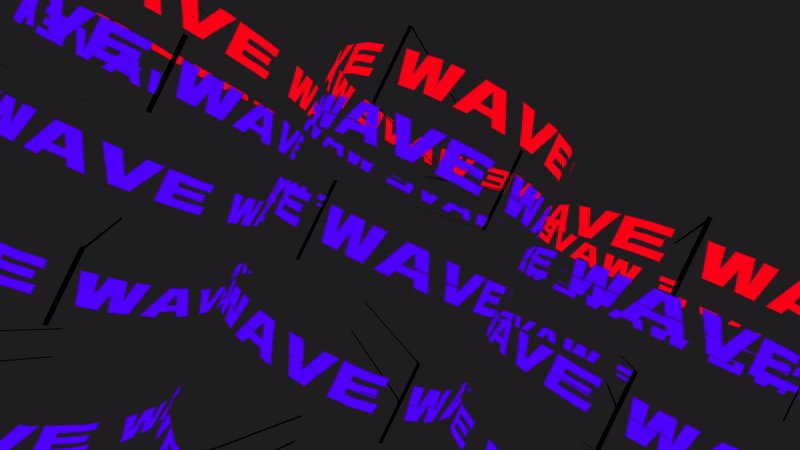
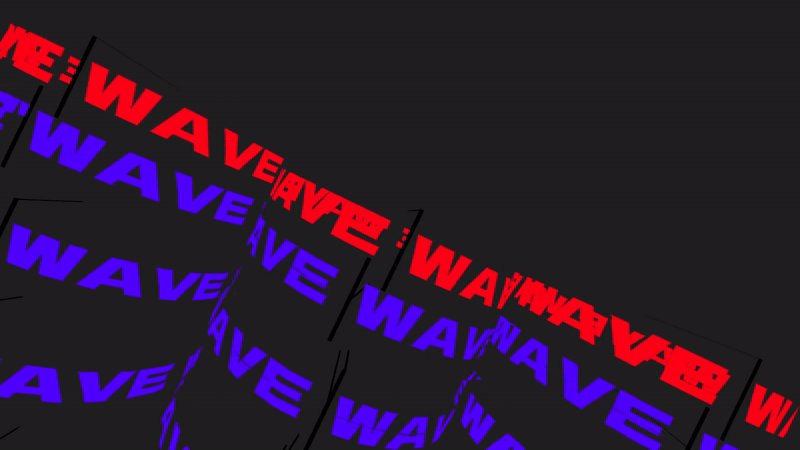
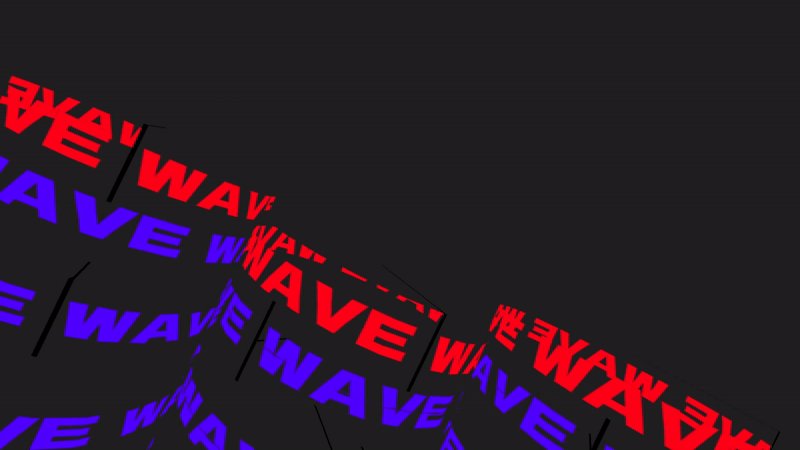
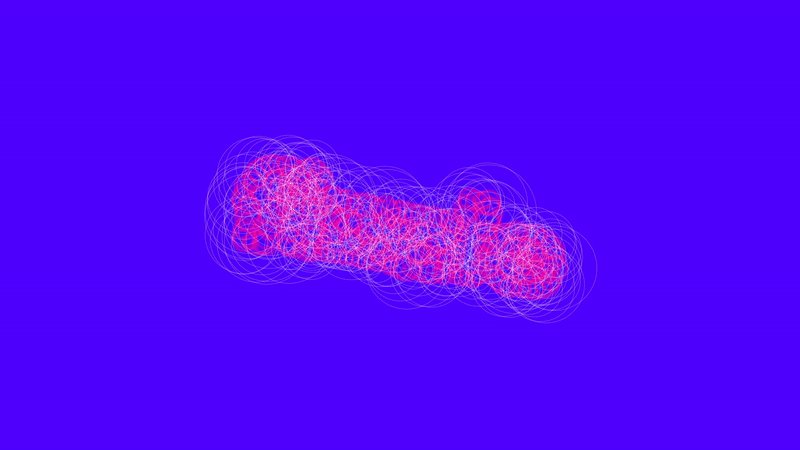
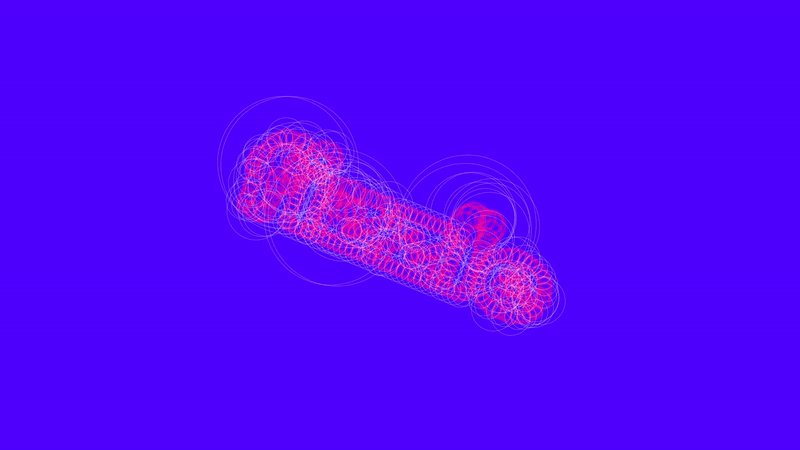
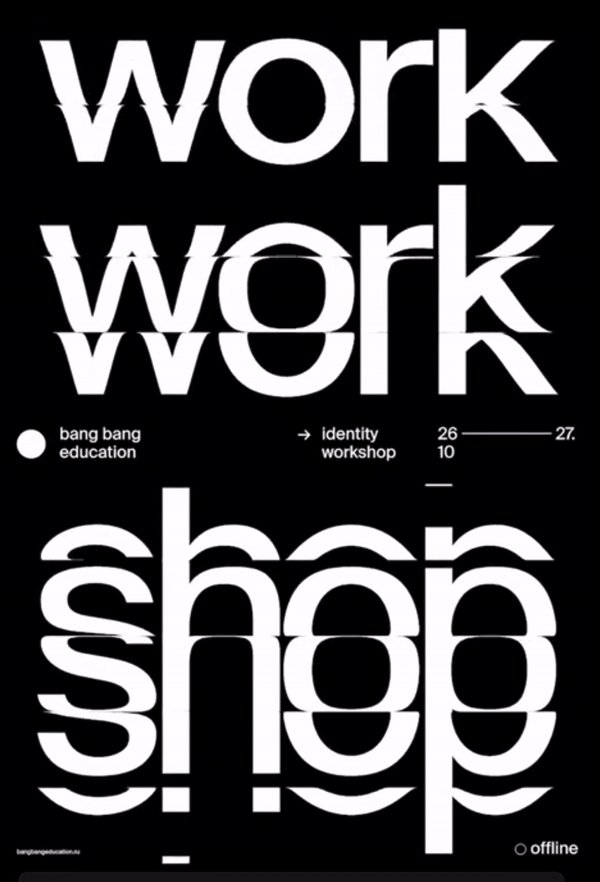
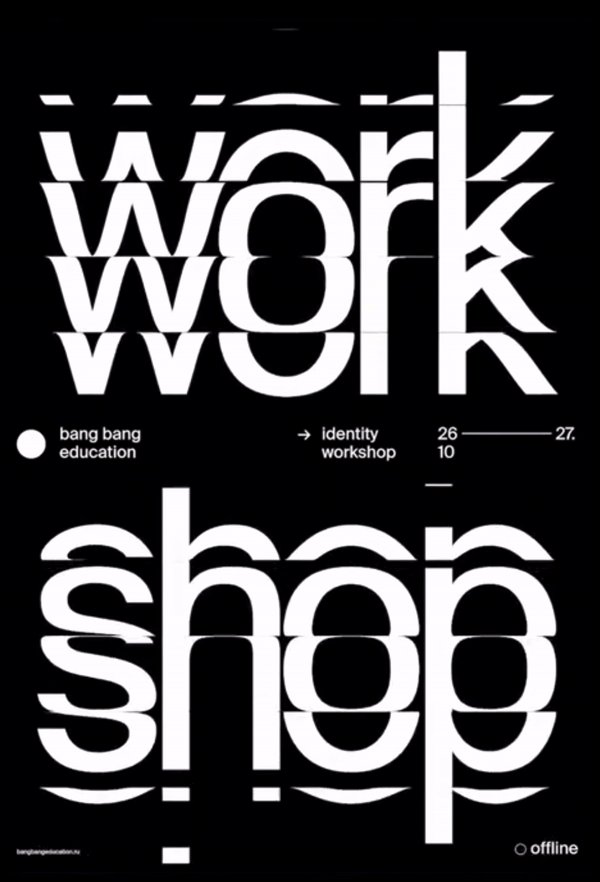
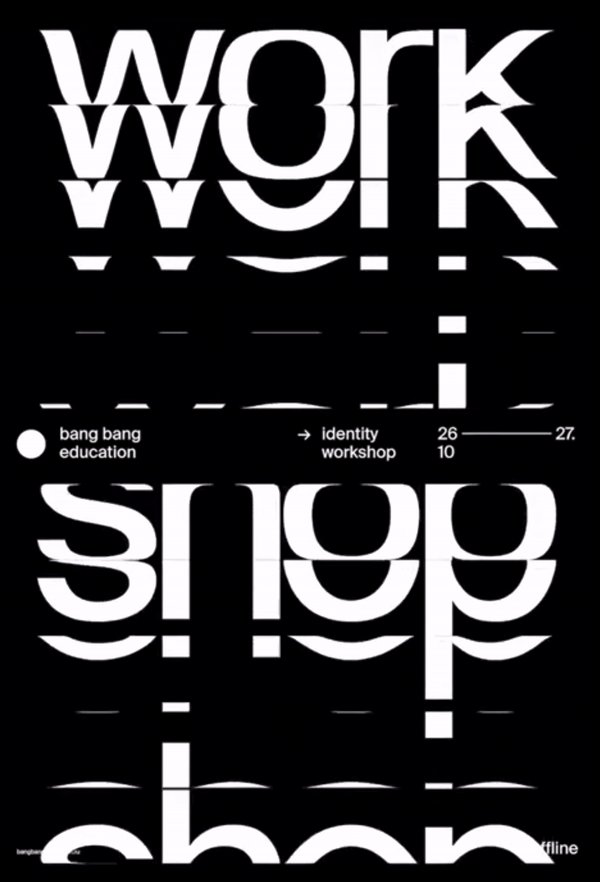
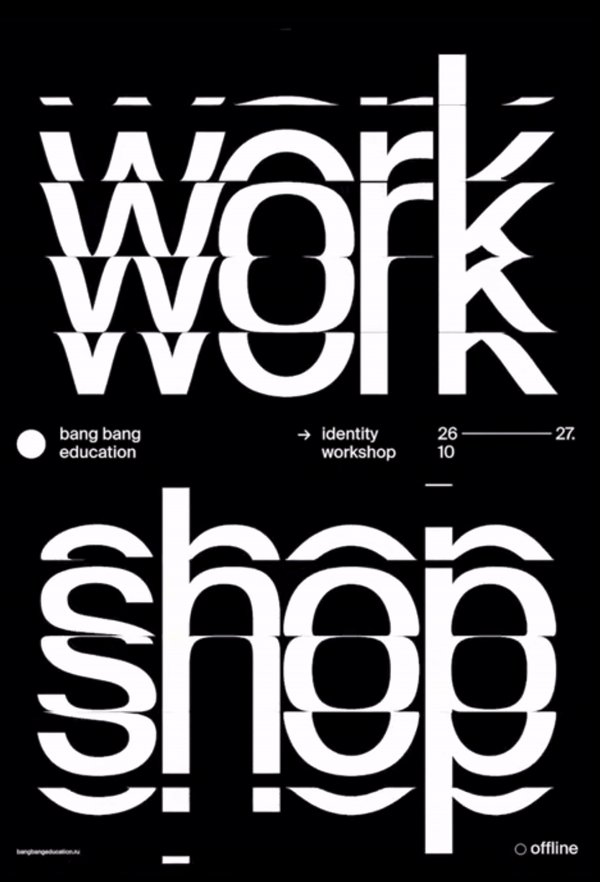
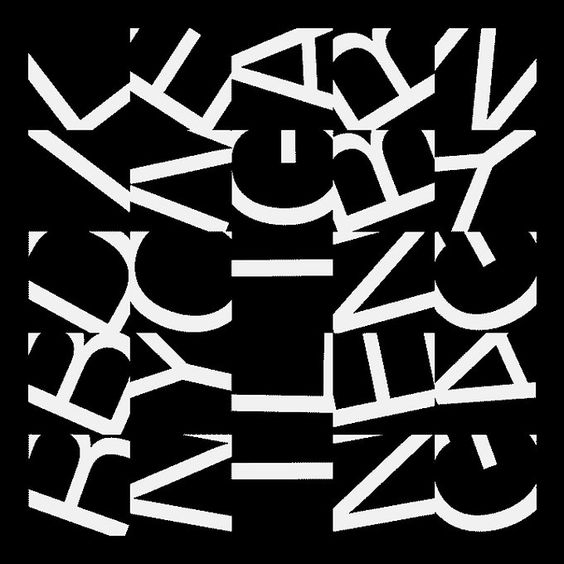
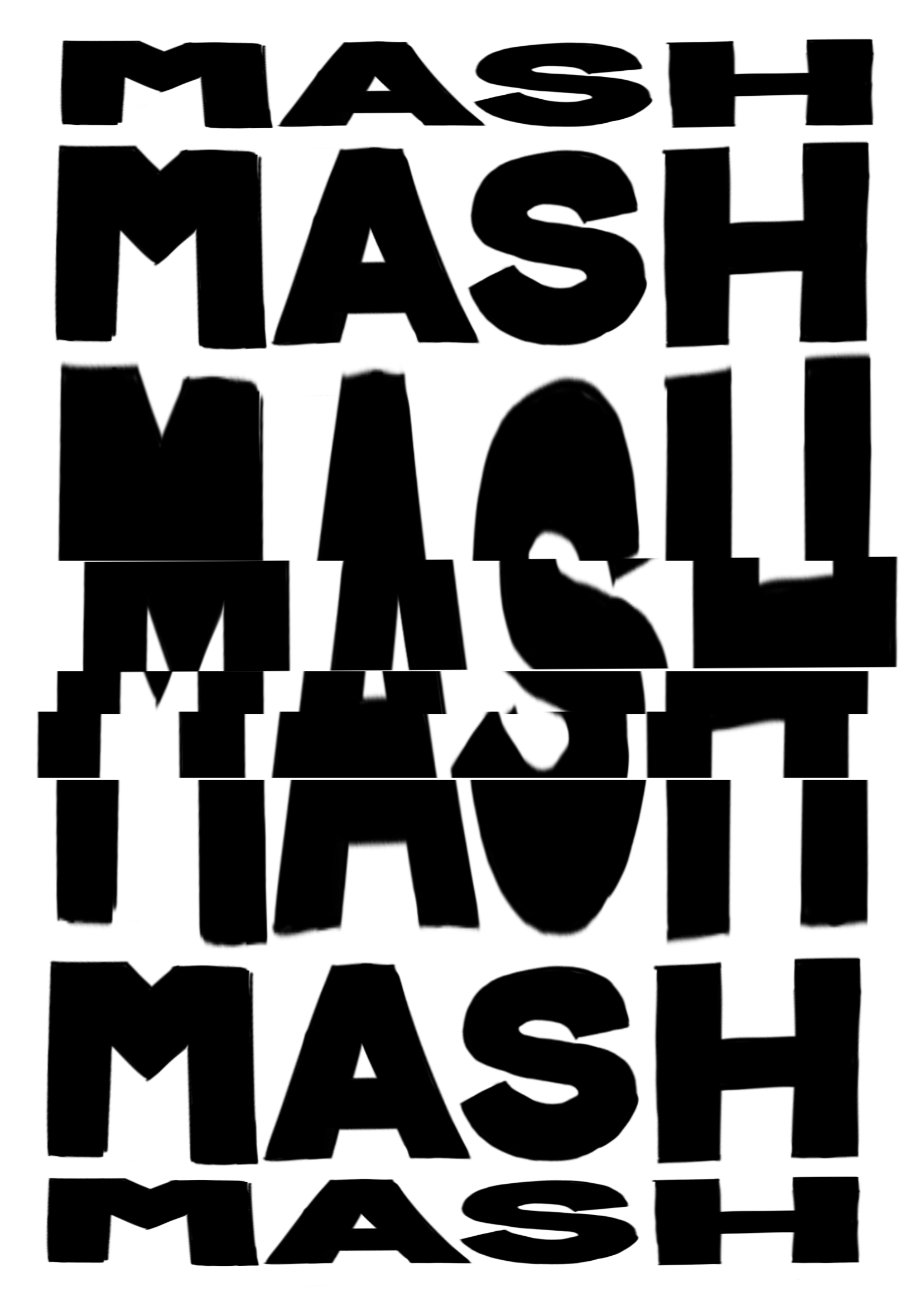
In this workshop we have focus on typography as an output informed and transformed by code and change over time.
How can we build systems in code to create generative type? Through a series of exercises exploring the generative, dynamic and playful potential of type, we have created a series of digital outputs presented in this online showcase.